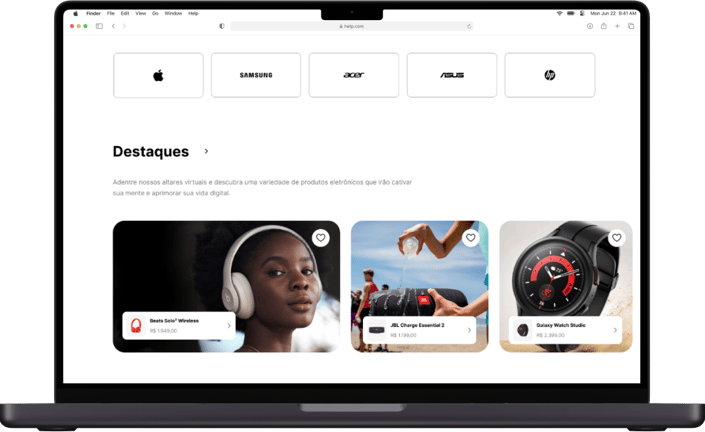
Protótipo da
Landing Page
Atualizar os wire-frames do fluxo de compra dos produtos e redesenhar o site com base nos insights obtidos.






Stakeholder, desenvolvedor Font-end, Desenvolver Back-end , pesquisador de UX, designer visual.
Ux research ,Papel + Lápis, Figma e Miro
Fluxo de trabalho otimizado de compra de aparelhos eletrônicos.
Product Designer, 2 meses
Minha função
Time
Ferramentas
Meus resultados
O Desafio

O projeto tem como objetivo redesenhar a interface e a experiência do usuário para melhorar a usabilidade e a eficiência do sistema. Nosso foco é proporcionar uma experiência intuitiva e agradável para os usuários, facilitando a navegação e a realização de tarefas dentro da plataforma.


O que é ? pra que é? Porque é ?


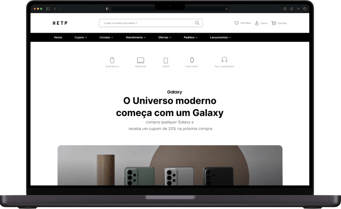
Conhecendo a Hetp
Na tela de apresentação, você encontrará uma interface moderna e intuitiva, projetada para proporcionar uma experiência de navegação excepcional desde o primeiro clique.




Variedades de opções
Navegue por uma ampla seleção de celulares, notebooks e acessórios eletrônicos, cuidadosamente categorizados para facilitar sua busca.




Novidades do Aparelho
Aqui, eu destaco os lançamentos mais recentes, como o novo iPhone com Dynamic Island, que oferece uma experiência de usuário imersiva com alertas em tempo real e multitarefa aprimorada.




Negócios x UX.
Definição de metas
Antes de tudo para criar um projeto significativo, é crucial compreender os interesses envolvidos."
Trabalhei para alinhar a meta de negócios e criei a meta de UX de acordo.
Ação
Resultado
Ser claro na criação dos protótipo de alta fidelidade, buscar dados relevantes dos usuários e criar um Design intuitivo e simplificado.


Metas de Negócios
compreender as necessidades da marca e integrá-las de uma forma natural para o Design.


Criar protótipos de alta fidelidade com base nos wire-frames já criado.
Meta de experiência do usuário
Quais são os objetivos ?
Sintetizando Feedback


"Ao longo prazo, almejamos ser reconhecidos como líderes em compras online de produtos de alta qualidade e tecnologia. Planejamos ampliar nossa variedade de produtos, mantendo o compromisso com a excelência no serviço e a priorização da satisfação do cliente. Além disso, estamos constantemente inovando, visando proporcionar uma experiência de compra cada vez mais personalizada e agradável."
longo prazo
Contexto
"No High End Place, buscamos criar a curto prazo uma plataforma moderna e cativante, capaz de conquistar os clientes de forma marcante. Nosso objetivo é proporcionar uma ampla gama de produtos, assegurando que a plataforma seja intuitiva e de fácil utilização, sem deixar margem para dúvidas quanto à sua usabilidade."
Stakeholder
Stakeholder
Desafio
Criar o protótipo de alta fidelidade com base no wire-frame já criado.
Home
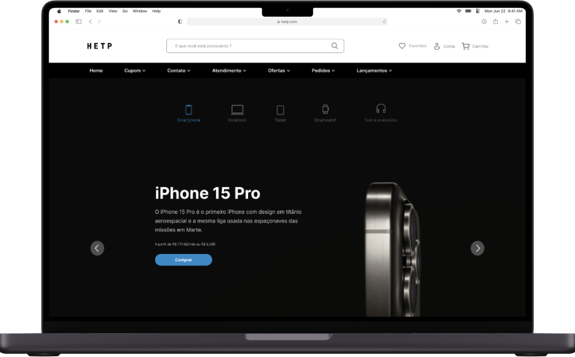
Página Inicial do site


Os wire frames já estão feito , mas devido algumas dados das pesquisas teremos que refazer alguns ponto antes criarmos os protótipos de alta fidelidade. Essas mudanças serão baseadas em dados e métricas coletadas junto aos usuários.




Canal de vendas
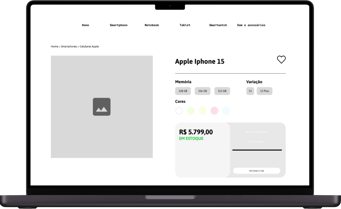
Página do Produto
Quem é o público?
Obter informações dos usuários.
Buscamos criar uma interface simples, intuitiva e esteticamente agradável. Algumas palavras-chave que podem descrevê-la são:


Como melhorar sua experiência de compra ?
'' uma fácil usabilidade do usuário no sistema é crucial, não se pode deixar nenhuma duvida ao usuário sobre como achar um produto ''.
'' Uma interface clean, onde o usuário compre com facilidade '' .
'' Mais flexibilidade de navegação ''.
Dados
Dados relevantes obtidos.






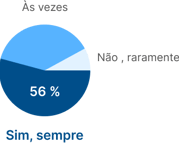
Cerca de 17 pessoas participaram do nosso formulário e a partir dai muitas tomadas de decisões foram feitas com base nos dados :
Você costuma ler avaliações e comentários de outros usuários antes de fazer uma compra online?
Você prefere comprar de uma marca conhecida está aberto a experimentar marcas menos conhecidas?
O que te leva a escolher a loja e como você geralmente decide em qual loja comprar ?


Argumentação
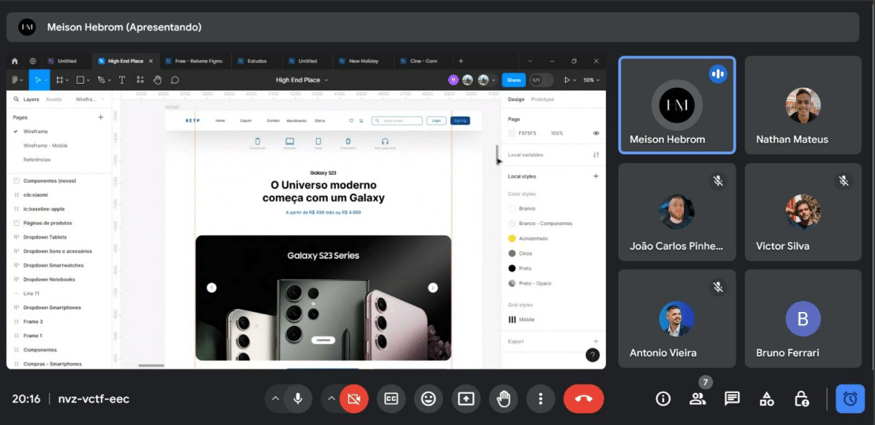
Reuniões entre as equipes necessária para a definição de metas.
Com base nos resultados obtidos com os usuários sobre a melhor maneira de aprimorar o produto, foi necessário adotar uma abordagem diferente. Sugeri criar uma funcionalidade mais óbvia e simples, com base nas informações dos usuários, para que eles se sintam mais no controle ao acessar o site.


Persona
Os principais insights em uma persona.
João é um consumidor jovem e ativo, que valoriza uma experiência de compra online eficiente e livre de problemas. Ele busca informações claras e comparações detalhadas para fazer escolhas informadas, especialmente quando se trata de eletrônicos como computadores.
Além disso, ele está aberto a experimentar marcas menos conhecidas, desde que ofereçam um bom custo-benefício, mas prefere confiar em avaliações e comentários de outros usuários para orientar suas decisões.
Comportamento de Compra
João é um consumidor online ativo, realizando compras de eletrônicos algumas vezes por ano. Ele prefere usar seu celular para fazer compras, mas também utiliza ocasionalmente o computador. Suas compras online geralmente se concentram em acessórios, como fones de ouvido, e celulares.


João Rodriguez
25 anos, Influenciador Digital


Necessidades
João valoriza um processo de compra eficiente. Ele espera encontrar informações claras sobre os produtos, especialmente em relação à capacidade de processamento de computadores.
Desejos
João valoriza avaliações e comentários de outros usuários ao tomar decisões de compra, confiando em experiências compartilhadas para orientar suas escolhas. Ele prefere marcas conhecidas ao comprar eletrônicos Para decidir em qual loja online comprar, João confia principalmente em avaliações online, priorizando a reputação e a confiabilidade da loja.
Style Guide
Consistência no
UI kit.
Tipográfia






Cores
Ícones
O UI kit é minha bússola visual, orientando todas as minhas decisões de design. Vai além de simples regras; é um documento vivo que captura a essência da minha marca, transformando-a em elementos visuais tangíveis. Aqui está como uso e por que é fundamental para o sucesso do meu projeto:




Analisando mercado
Um mercado competindo em conjuntos.
Apple
O site da Apple é conhecido por seu design minimalista e elegante. A navegação é intuitiva, com destaque para os produtos e uma barra de pesquisa facilmente acessível.


Samsung
O site da Samsung geralmente apresenta um design mais colorido e dinâmico em comparação com a Apple. A navegação pode ser um pouco mais complexa devido à grande variedade de produtos.
Dell
O site da Dell tende a ser mais conservador em termos de design, com uma abordagem mais corporativa. A navegação é clara e direta, com categorias bem definidas para diferentes produtos e soluções.
A auditoria competitiva revelou seus acertos e defeitos em relação aos concorrentes diretos. Ao implementar as recomendações sugeridas, a HETEP poderá melhorar sua posição com os outros aplicativos de cinema, proporcionando uma experiência mais abrangente, personalizada e satisfatória aos usuários.
A constante inovação e adaptação às demandas dos clientes serão fundamentais para o sucesso contínuo .
Entregar
Experiência Final.
Algumas mudanças foram necessárias para que o produto se aproxime mais com o usuários.




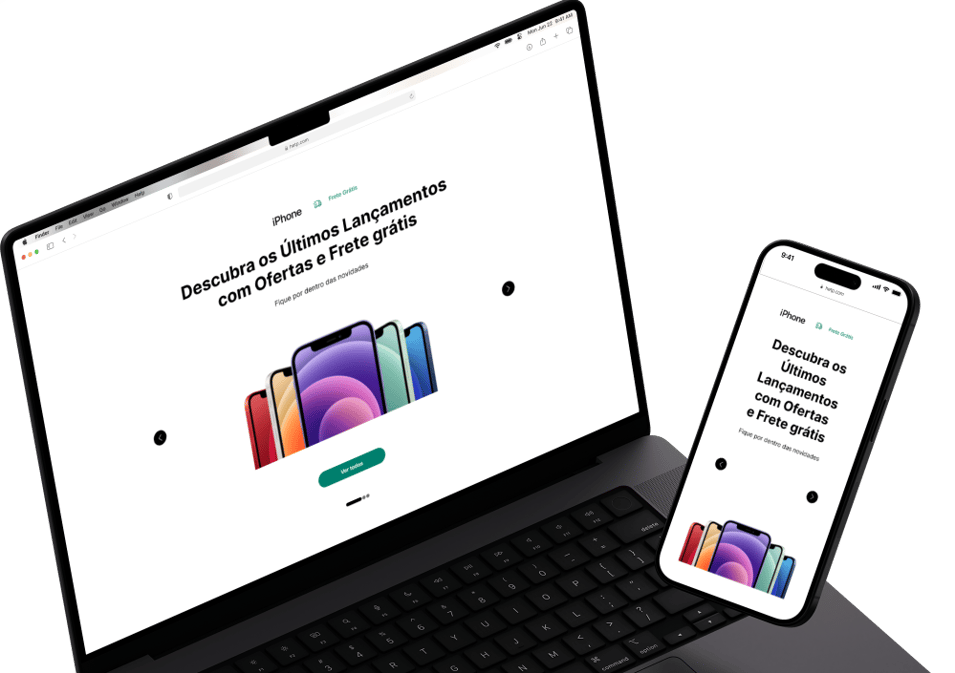
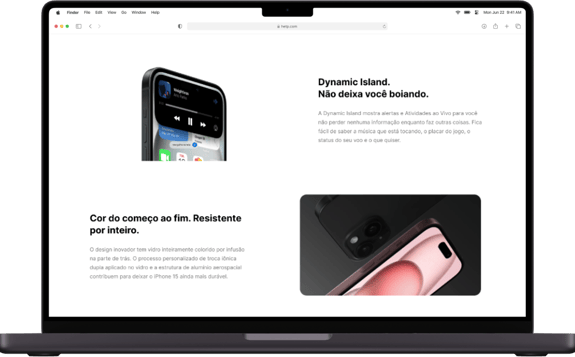
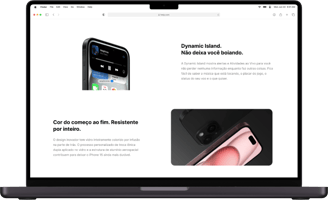
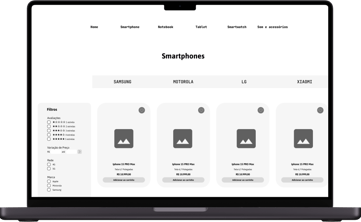
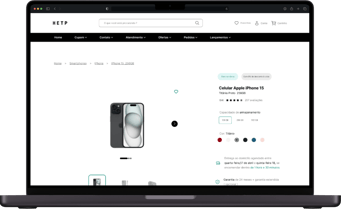
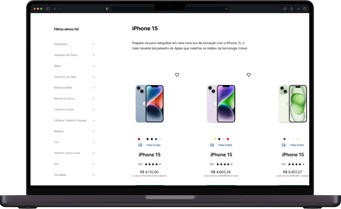
Ao abrir o Site
Ao abrir o site, meu objetivo principal era criar uma primeira impressão impactante e acolhedora. Optei por um layout limpo e moderno, com uma imagem de destaque de um smartphone e um laptop em um ambiente elegante.








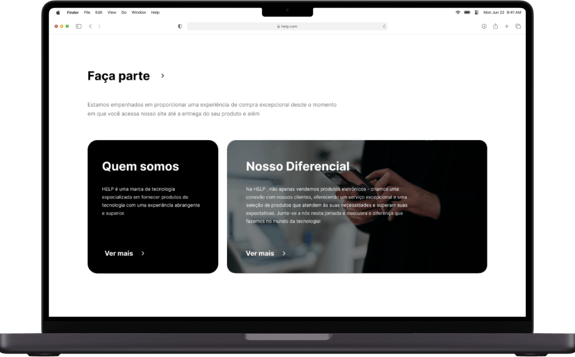
Descrição
Utilizei uma grade de produtos com imagens em miniatura que podem ser ampliadas ao passar o mouse sobre elas, permitindo que os usuários examinem os detalhes dos produtos.






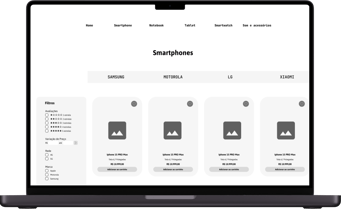
Produtos
Utilizei um layout em grade para exibir os produtos de forma visualmente atraente e organizada. Cada produto é apresentado com uma imagem grande, título descritivo, preço e opções de personalização, quando aplicável.
Conclusões do projeto
Uma compreensão mais profunda das ideias quando colocadas dentro do contexto.
O projeto teve início naturalmente como um extenso estudo em ciências comportamentais. Desde o início, propus que dedicássemos 80% do nosso tempo à pesquisa, para entender profundamente nosso público-alvo e analisar o posicionamento de nossos concorrentes no mercado. Após validação e testes adicionais com nossos usuários, percebemos que os insights contextuais e as respostas dos usuários eram tão, se não mais valiosos, na identificação de oportunidades e ideias que moldaram a fase de geração do projeto."




